Jira: Issue Collector: Unterschied zwischen den Versionen
Aus Wiki-WebPerfect
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 58: | Zeile 58: | ||
summary : 'Issue-Title of Button 1', | summary : 'Issue-Title of Button 1', | ||
description : 'Issue-Description of Button 1', | description : 'Issue-Description of Button 1', | ||
| + | |||
| + | // hidden field value | ||
| + | priority : '3', | ||
} | } | ||
}, | }, | ||
| Zeile 74: | Zeile 77: | ||
summary : 'Issue-Title of Button 2', | summary : 'Issue-Title of Button 2', | ||
description : 'Issue-Description of Button 2', | description : 'Issue-Description of Button 2', | ||
| + | |||
| + | // hidden field value | ||
| + | priority : '3', | ||
} | } | ||
} | } | ||
Version vom 15. März 2019, 10:15 Uhr
The issue collector allows you to easily embed a Jira feedback form into your own web site. This form is typically accessed by clicking a 'trigger' tab exposed along the edge of pages in your web site.
Create an Jira Issue Collector Button on a Confluence page
- Open your project under Projects
- Open the settings of your project and go to Issue collectors and add one
- Configure your Issue collector and configure the Trigger style to Custom
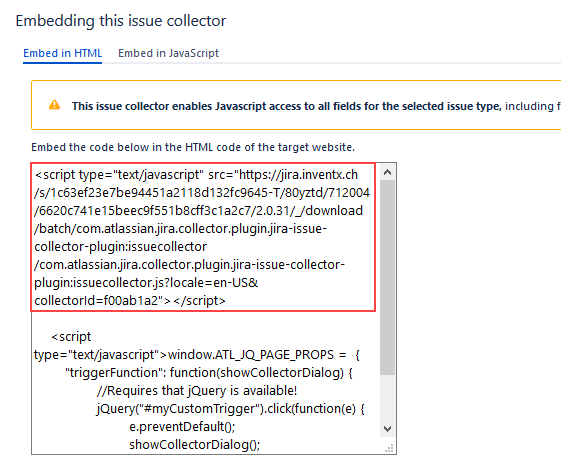
- Copy the first section from your code
- Add an HTML makro on your Confluence-Page and add following javascript code:
<Paste here your copied code> <script type="text/javascript">window.ATL_JQ_PAGE_PROPS = { "triggerFunction": function(showCollectorDialog) { //Requries that jQuery is available! jQuery("#UseCaseButton").click(function(e) { e.preventDefault(); showCollectorDialog(); }); }, fieldValues: { summary : 'Issue-Title', description : 'Issue-Description', } };</script> <input type="button" id="UseCaseButton" class="aui-button aui-button-primary" value="Create a UseCase!" />
Create buttons for multiple issue collectors
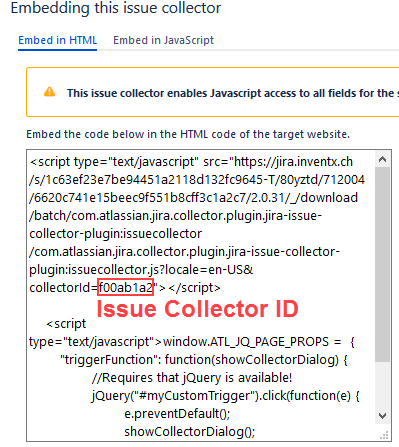
- Copy your Collector-IDs
- Replace the IDs in the following code:
<script type="text/javascript" src="https://your.jira.ch/s/9ba744da921f896574a3c29329fb5b79-T/-3mavx2/712004/6620c741e15beec9f551b8cff3c1a2c7/2.0.31/_/download/batch/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector.js?locale=en-US&collectorId=f00ab1a2"></script> <script type="text/javascript" src="https://jira.inventx.ch/s/6c427e3ddfbb520161b32fadc4a5f9f9-T/-j90iz6/712004/6620c741e15beec9f551b8cff3c1a2c7/2.0.31/_/download/batch/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector/com.atlassian.jira.collector.plugin.jira-issue-collector-plugin:issuecollector.js?locale=en-US&collectorId=b728b697"></script> <script type="text/javascript"> window.ATL_JQ_PAGE_PROPS = $.extend(window.ATL_JQ_PAGE_PROPS, { //Button1-Function CollectorID = f00ab1a2 'f00ab1a2' : { "triggerFunction": function(showCollectorDialog) { //Requries that jQuery is available! jQuery('#Button1').click(function(e) { e.preventDefault(); showCollectorDialog(); }); }, //Define some fields fieldValues: { summary : 'Issue-Title of Button 1', description : 'Issue-Description of Button 1', // hidden field value priority : '3', } }, //Button2-Function CollectorID = b728b697 'b728b697' : { "triggerFunction": function(showCollectorDialog) { //Requries that jQuery is available! jQuery('#Button2').click(function(e) { e.preventDefault(); showCollectorDialog(); }); }, //Define some fields fieldValues: { summary : 'Issue-Title of Button 2', description : 'Issue-Description of Button 2', // hidden field value priority : '3', } } }); </script> <input type="button" id="Button1" class="aui-button aui-button-primary" value="Button1" /> <input type="button" id="Button2" class="aui-button aui-button-primary" value="Button2" />
More Information: https://confluence.atlassian.com/adminjiraserver073/advanced-use-of-the-jira-issue-collector-861253497.html